Quick Start to Creating Your Portfolio
Creating a new website from scratch can be daunting. Fortunately, coding tutorials, portfolio templates, free images, and helpful links are all available right here at Arachne Web Development, ready to use. There are resources here both for those who have never used coding languages, and for those who are already experienced in HTML and CSS web development.
This section addresses those users with little to no experience in coding languages and web development. If you already have some familiarity, we recommend that you follow part 2 of our Komodo Edit tutorial found in our Step-by-Step page, which discusses designing the online portfolio in greater detail.
Creating your portfolio site will require some planning. As you begin your online portfolio, remember to keep your files in the directory folder we provide for better organization and easy uploading onto the Internet. This means you should keep all coding files, images, fonts, and scripts you use inside one, main folder, the directory. Create other folders within the directory as necessary, such as a folder for each main page, for example. Be sure to place all of your images in the proper image folders. Showcase your work with a background color or image that frames, but does not compete with your work. If you are unsure how to set up the directory folder for your portfolio website, please refer to our guide below:
Organizing Your Portfolio Directory
It is important that your files stay organized so you can reference them easily in your code; a directory is your solution! This will be the central location of all the files for your website.
Our templates provide ready-to-use directories already within your download.
If you prefer to work from scratch, please download our provided directory by following the steps below.
- Download the House Folder Zip.
- Rename the main folder to whatever you like. (Please do not change any folder names in the main folder.)
- Place all items into their respective folders (all images go into
image/, all HTML go intomain/, etc.).
Ready to Use Portfolio Templates
You have the option of three layout and design schemes for your customization. Each template has a downloadable .Zip folder of all the files to create that basic look. We have provided commentary within the HTML files to locate and explain the different parts of the code. You may populate these templates with your own content, including text, images, fonts, colors, and even additional web pages.
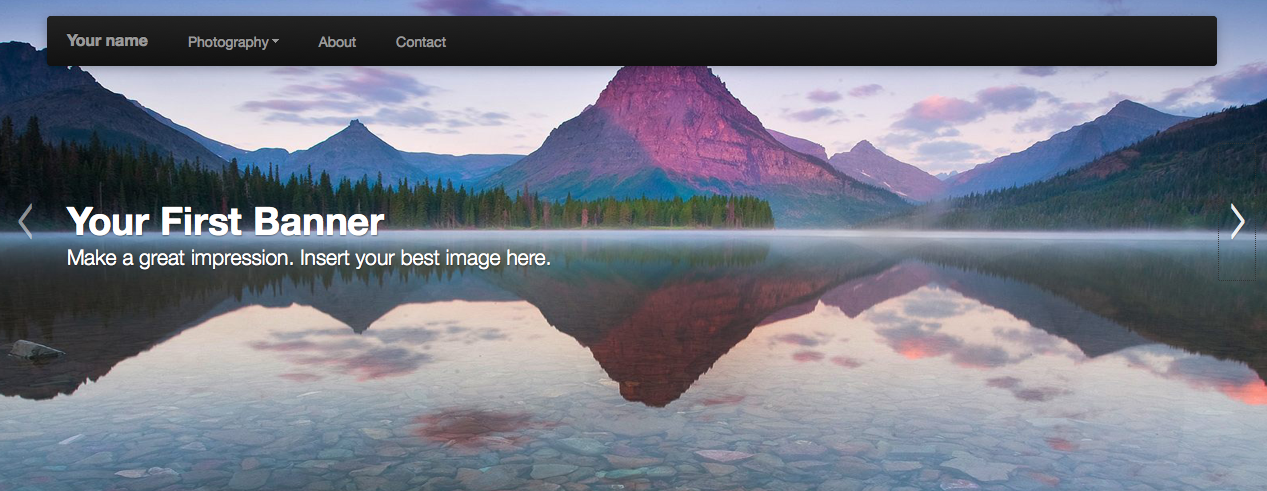
Carousel Layout

The Carousel Layout will be heavy in visual content. It will be promoted as the ideal layout options for visual artists like drawers, painters, and photographers. However, anyone can use the template, really.
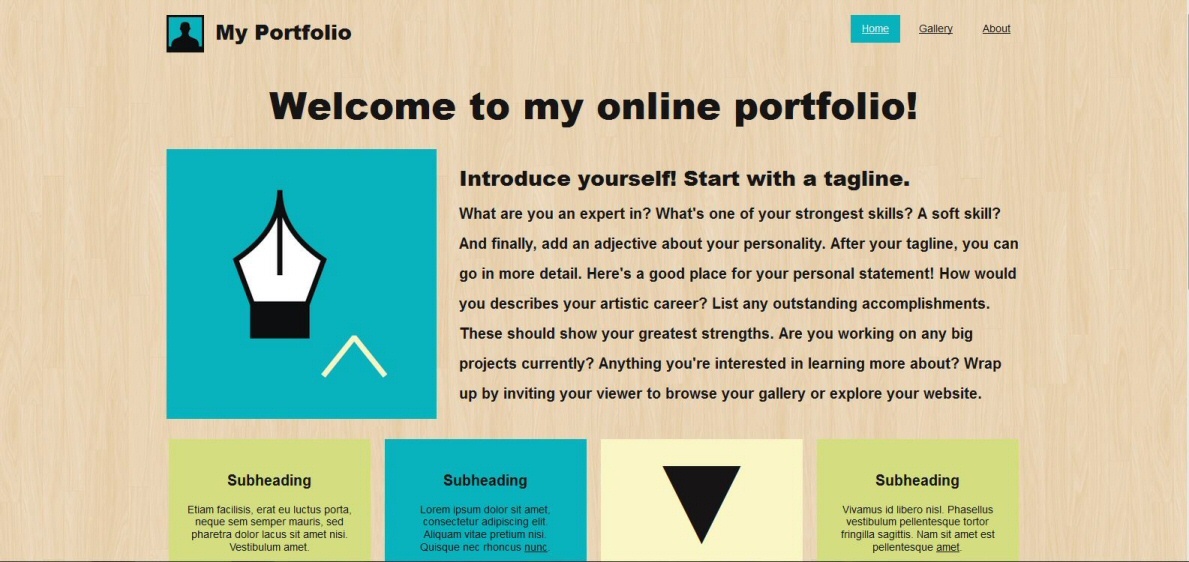
Grid Layout

The Grid Layout will be heavy in textual content. It will be promoted as the ideal layout options for artists that work primarily with text or sound, like writers and musicians. However, anyone can use the template, really.
Tutorials to Get You Started
To aid you in creating your portfolio, Arachne Web Development also offers these written and video tutorials at our Step-by-Step page.
To learn more about customizing your portfolio site, refer to our Step-by-Step page.
