Customization
Organizing Your Portfolio Directory
It is important that your files stay organized so you can reference them easily in your code; a directory is your solution! This will be the central location of all the files for your website.
Our templates provide ready-to-use directories already within your download.
If you prefer to work from scratch, please download our provided directory by following the steps below.
- Download the House Folder .Zip.
- Rename the main folder to what ever you like. (But do not rename any folders within it!)
- Place all of the respective items into their folders. Put your images in
image/, and your HTML files intomain/.
Using the Template Gallery
You have the option of two layout and design schemes for your customization. Each template has a downloadable .Zip folder of all the files to create that basic look. We have provided commentary within the HTML files to locate and explain the different parts of the code. You may populate these templates with your own content, including text, images, fonts, colors, and even additional web pages. You can start by editing index.html to customize your portfolio homepage.
-
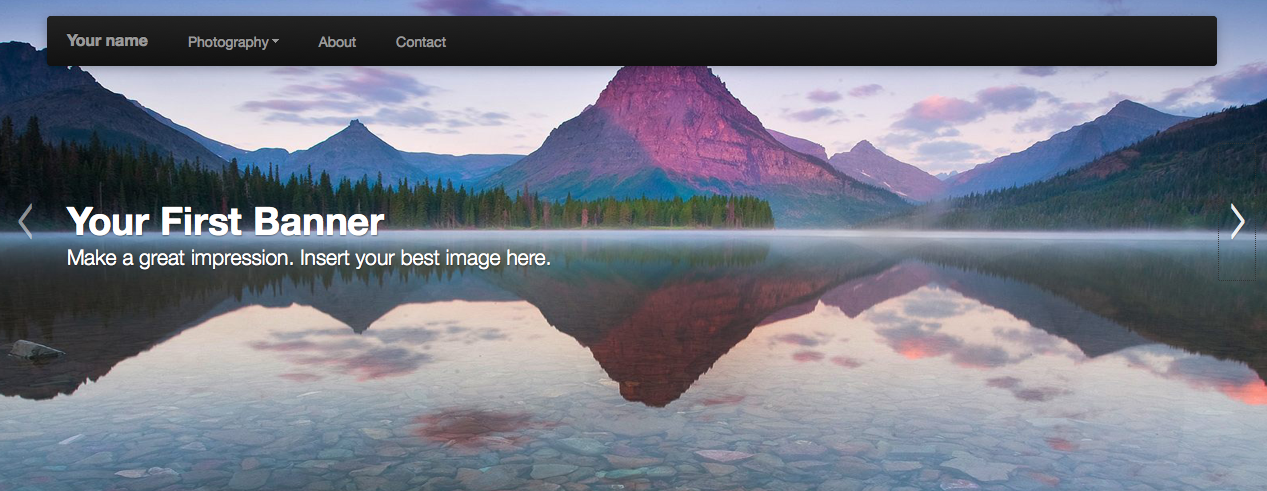
Carousel Layout

The Carousel Layout will be heavy in visual content. It will be promoted as the ideal layout options for visual artists like drawers, painters, and photographers. However, anyone can use the template, really.
-
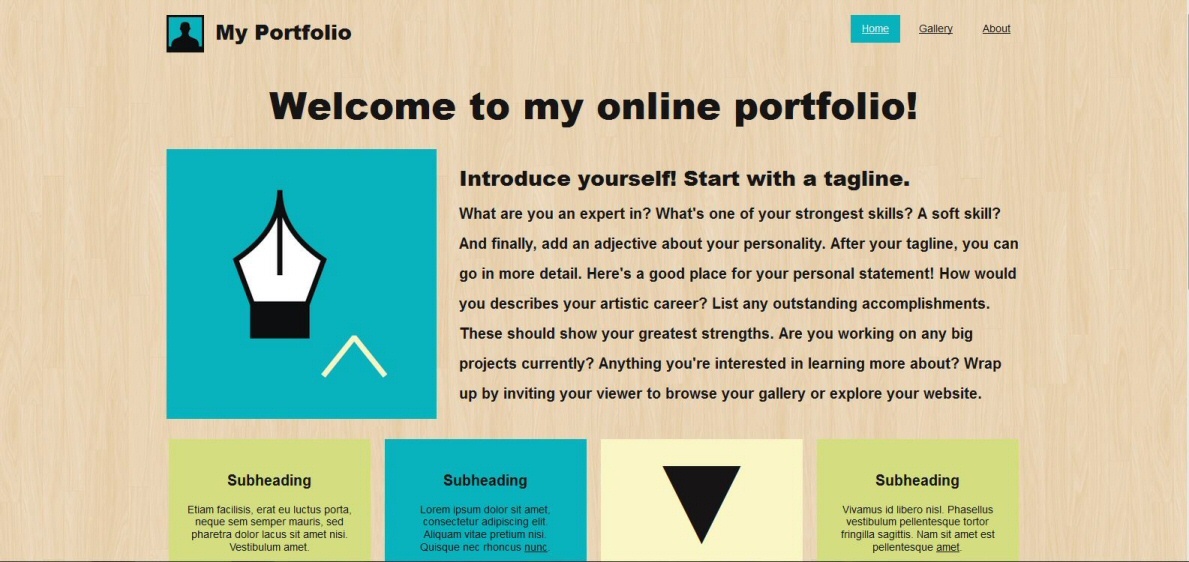
Grid Layout

The Grid Layout will be heavy in textual content. It will be promoted as the ideal layout options for artists that work primarily with text or sound, like writers and musicians. However, anyone can use the template, really.
Using Freebies
Customize your online portfolio with free resources, courtesy of Arachne Web Development! Consider using buttons, icons, patterns, and stock images. Browse our wares at Freebies. Edit them however you like, but please respect our Creative Commons License.
